免费在线ToonCrafter
在Huggingface上使用ToonCrafter AI生成动画
ToonCrafter with ComfyUI
Enable ToonCrafter to be used in ComfyUIComfyUI-ToonCrafter
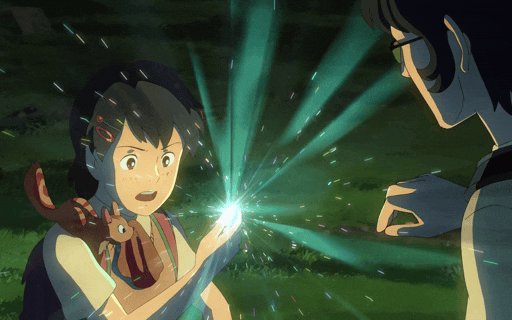
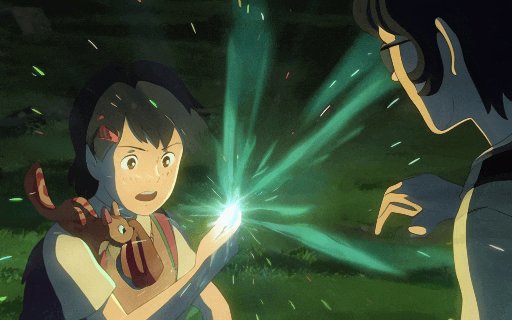
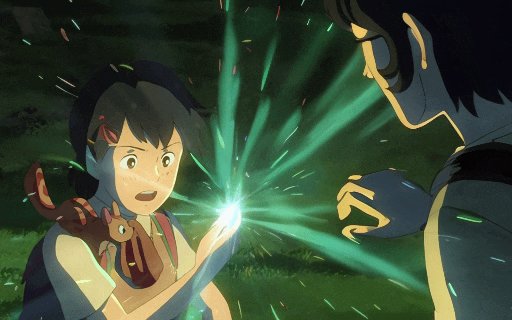
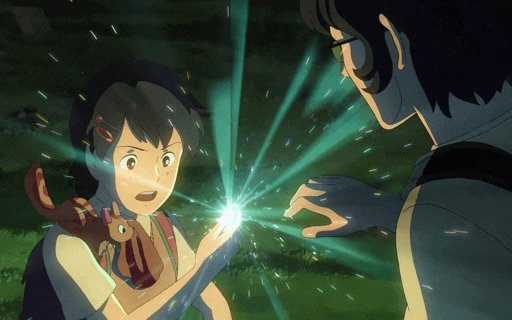
Explore animation generated by ToonCrafter
Check out the amazing animations generated by ToonCrafter AI

Input starting frame

Input ending frame

Generated video

Input starting frame

Input ending frame

Generated video

Input starting frame

Input ending frame

Generated video

Input starting frame

Input ending frame

Generated video

Input starting frame

Input ending frame

Generated video
home.featureTitle
home.feature1
home.feature1Desc
home.feature2
home.feature2Desc
home.feature3
home.feature3Desc
如何使用ToonCrafter?
释放ToonCrafter AI动画生成器的力量。
1.选择帧图像
选择您想要插值的2张图片,包括起始帧和结束帧。
2.输入提示
输入提示,告诉ToonCrafter如何生成动画。
3.生成动画
点击生成,ToonCrafter将在几分钟内完成您的动画。
ToonCrafter常见问题
什么是ToonCrafter?
ToonCrafter是一个生成性的卡通插值工具,利用预训练的图像到视频扩散先验来插值两张卡通图片。它适用于卡通草图插值和基于参考的草图上色等应用。
ToonCrafter是谁开发的?
ToonCrafter由香港中文大学、香港城市大学和腾讯AI实验室的Jinbo Xing、Hanyuan Liu、Menghan Xia、Yong Zhang、Xintao Wang、Ying Shan和Tien-Tsin Wong开发。
ToonCrafter的主要应用是什么?
ToonCrafter的主要应用包括卡通草图插值、基于参考的草图上色(单图和双图参考)和稀疏草图引导生成。
ToonCrafter的限制是什么?
ToonCrafter可能无法正确且语义地理解图像内容,导致在物体出现在或消失在帧中时产生错误的运动生成问题。它是一个开源研究工具,而不是商业产品,因此可能无法满足所有用户的期望。
我该如何设置ToonCrafter?
要设置ToonCrafter,您可以使用Anaconda创建并激活虚拟环境,然后使用提供的requirements.txt文件安装所需的包。详细的设置说明可在GitHub仓库中找到。
我在哪里可以找到更多关于ToonCrafter的信息?
更多关于ToonCrafter的信息可以在其项目页面(https://doubiiu.github.io/projects/ToonCrafter/)和GitHub仓库(https://github.com/ToonCrafter/ToonCrafter)中找到。
ToonCrafter是开源的吗?
是的,ToonCrafter是一个在Apache-2.0许可证下授权的开源项目。
ToonCrafter的分辨率和性能如何?
ToonCrafter可以生成分辨率为512x320的最多16帧的视频。通过减少DDIM步骤可以缩短推理时间。
我如何在本地运行ToonCrafter?
要在本地运行ToonCrafter,您需要下载预训练模型,将其放置在指定目录中,然后执行提供的脚本或使用Gradio演示应用。详细说明可在GitHub仓库中找到。
home.question10
home.answer10